
Un site sobre et efficace au service de la rénovation parisienne
Profil
Ma rénovation - Entreprise du bâtiment -ParisService
Développement Front-endFormation et ConseilOptimisation PageSpeedExpertise
Next.jsLeaflet-MapboxAPIHeadless CMS ContentfulMission : Créer un site vitrine performant mettant en avant des projets de rénovation à Paris, avec une gestion centralisée via Contentful, des animations GSAP/ScrollTrigger, une carte interactive Leaflet/Mapbox, et un portfolio filtré sobre mais efficace.

Performance A sitewebdurable.com/label/marenovation-fr
Challenges techniques :
Gestion centralisée du contenu : Configurer un CMS partagé avec Contentful pour simplifier la mise à jour et l’administration du contenu par plusieurs utilisateurs.
Animations immersives : Ajouter des effets de scroll fluides et attrayants pour dynamiser la navigation, sans impacter les performances.
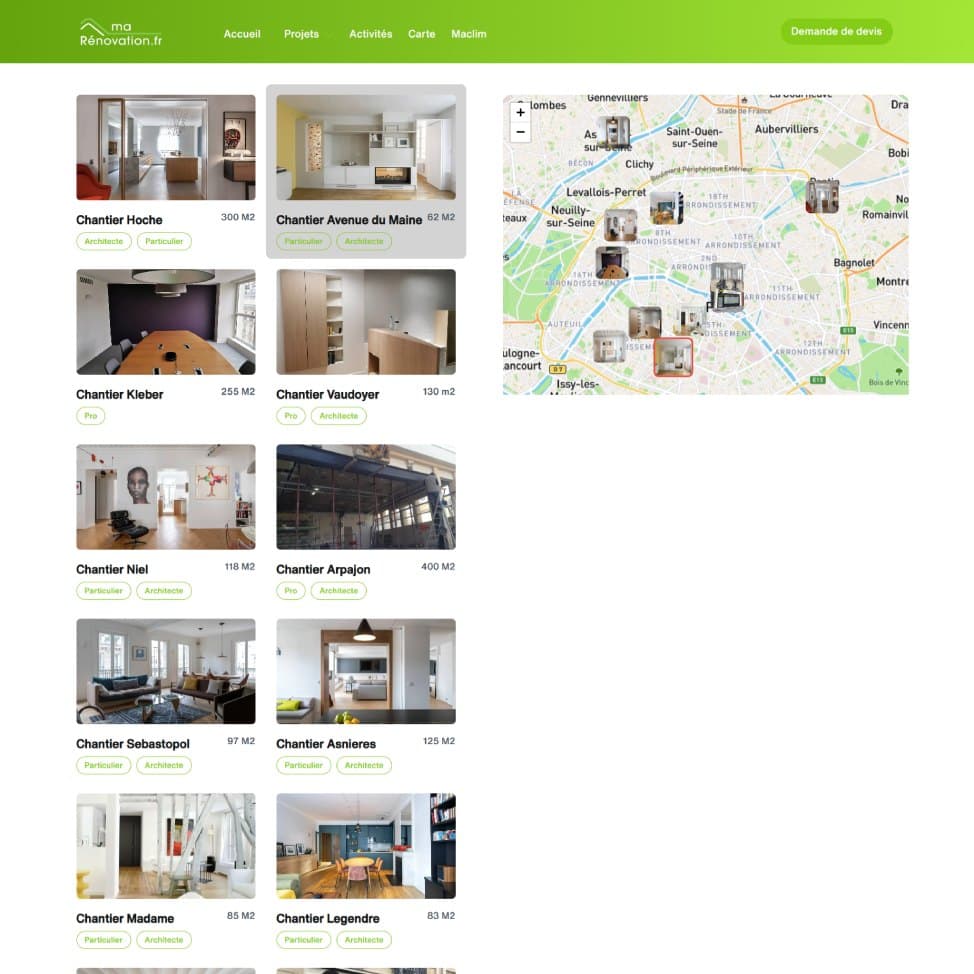
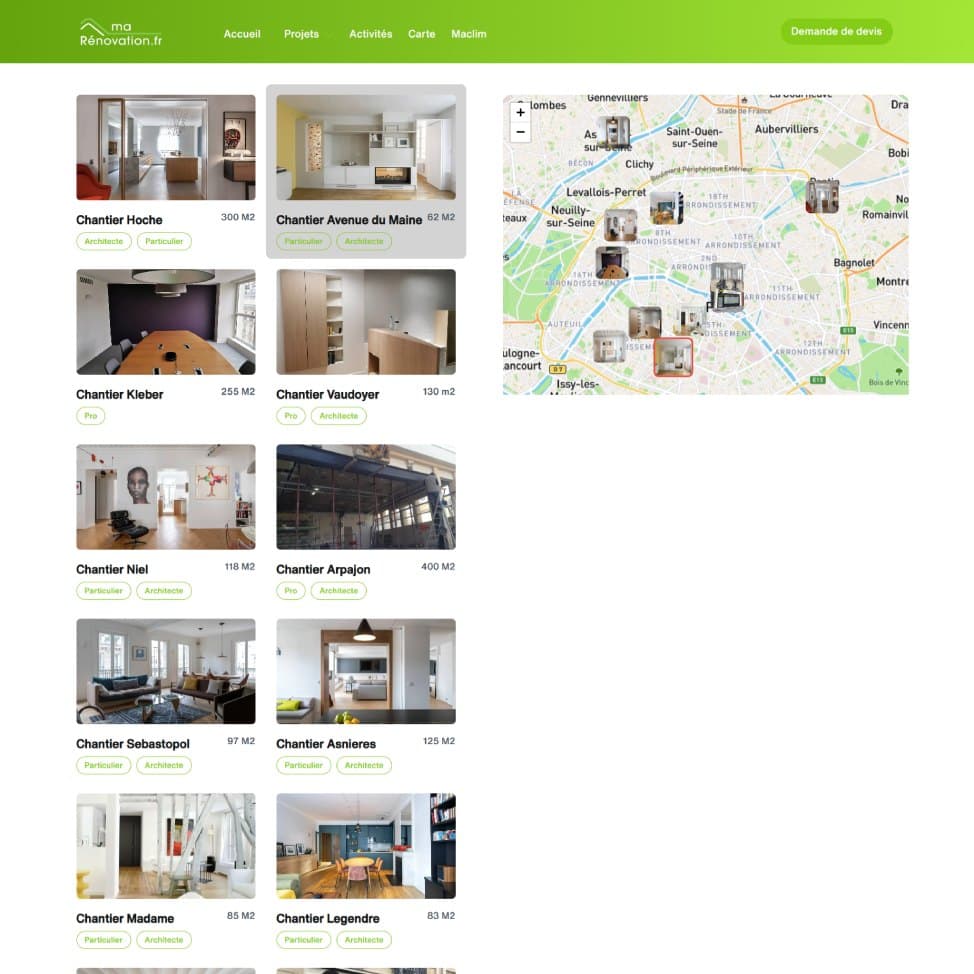
Localisation des projets : Développer une carte interactive des projets parisiens avec une visualisation intuitive et des informations détaillées au survol.
Portfolio interactif : Créer une page portfolio élégante avec des filtres dynamiques pour accéder rapidement aux projets pertinents.
Solutions apportées :
Contentful partagé : Mise en place d’un CMS centralisé pour une gestion efficace des données, avec des champs adaptés aux besoins spécifiques du client.
Effets de scroll avec Framer Motion et Intersection Observer : Intégration d’animations fluides et responsives pour renforcer l’esthétique tout en optimisant les performances grâce à une gestion fine des déclencheurs d’animation.
Carte interactive avec Leaflet et Mapbox : Développement d’une carte permettant de localiser les projets, représentés par des vignettes cliquables, avec affichage de photos agrandies au survol. Un rollover sur un projet du listing met en évidence la vignette correspondante sur la carte avec un pourtour rouge.
Portfolio filtré : Implémentation d’une page portfolio sobre mais sophistiquée, avec des filtres dynamiques pour une expérience utilisateur simplifiée et rapide.
Technologies utilisées :
Contentful pour la gestion centralisée du contenu.
Framer Motion et Intersection Observer pour les animations immersives.
Leaflet et Mapbox pour la localisation interactive des projets.
TailwindCSS pour un design sobre, responsive et efficace.
Résultats :
Un site visuellement épuré mais techniquement avancé, répondant aux besoins de mise en valeur des projets de rénovation.
Une carte interactive intuitive permettant de visualiser les projets parisiens en un coup d’œil, avec une mise en avant des projets sélectionnés.
Une navigation fluide et engageante grâce aux animations et aux fonctionnalités interactives.