
Migration vers TypeScript pour des performances accrues
Profil
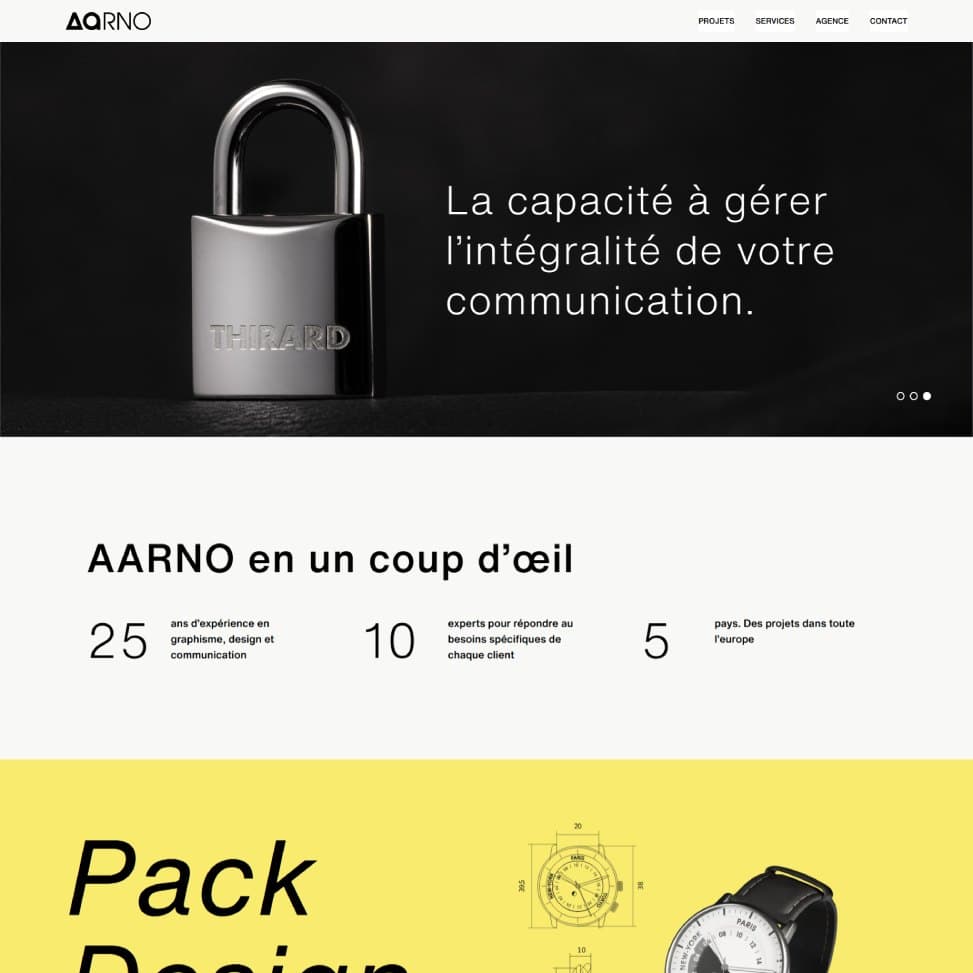
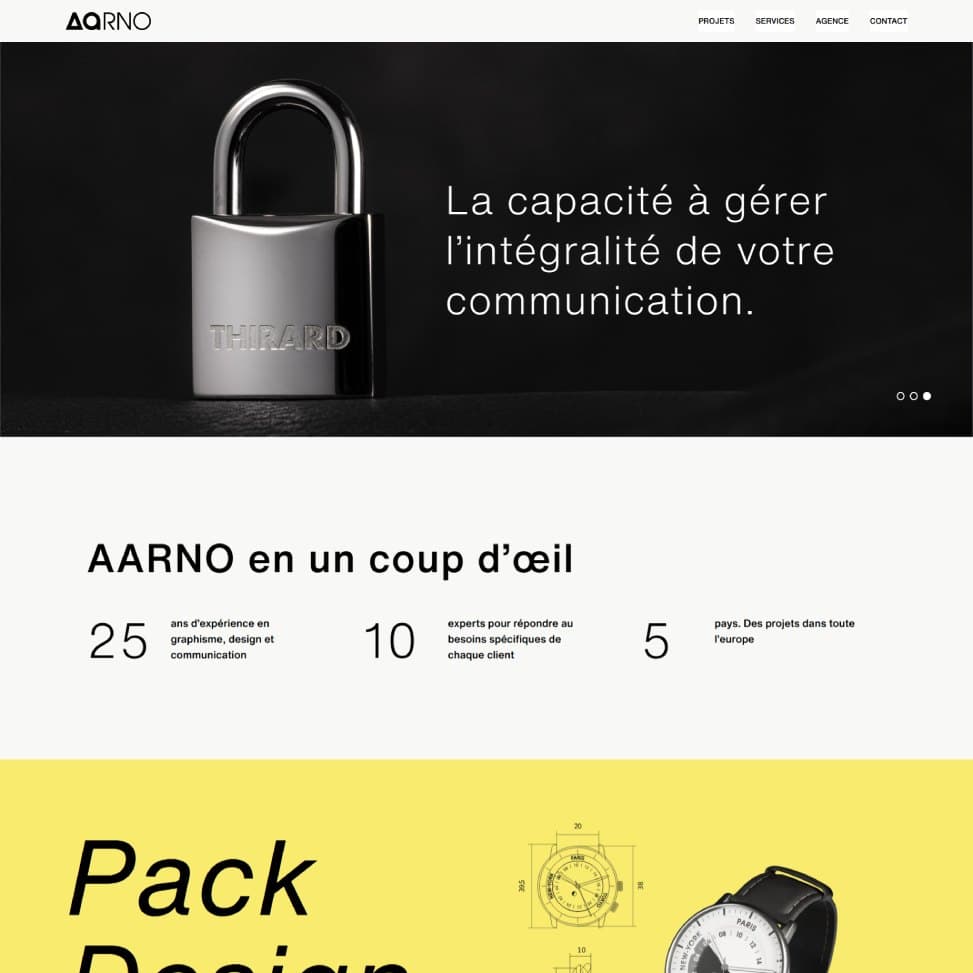
Aarno - Agence de Design Graphique - ParisService
Développement Front-endOptimisation PageSpeedIntégration FigmaExpertise
Next.jsTypeScriptFramer-MotionMission : Refactoriser le site pour améliorer ses performances et sa maintenabilité, en remplaçant AOS par Framer Motion pour centraliser les animations et en migrant l’ensemble du projet vers TypeScript pour un code robuste et évolutif.

Contexte
- Optimisation du site web pour améliorer les performances et la maintenabilité du code.
Challenges techniques :
Complexité du code due à l’utilisation de plusieurs bibliothèques d’animation.
Absence de typage statique rendant le code difficile à maintenir.
Solutions apportées :
Remplacement d'AOS par Framer Motion pour centraliser et simplifier la gestion des animations.
Migration complète du projet vers TypeScript pour améliorer la robustesse et réduire les erreurs potentielles.
Refactoring du code pour suivre les meilleures pratiques en termes de performances et de maintenabilité.
Résultats :
Code plus clair et facile à maintenir pour les futurs développeurs.
Animations plus performantes et mieux intégrées au design global du site.
Gain de temps sur les futurs développements grâce à la migration TypeScript.