Et si votre site web était une voiture 🚙
combien de kilomètre parcourerrait-il en un mois?
Testez le convertisseur de données PageSpeed en indicateur d'impact carbone
⏱️
Temps d'interaction
Time to Interactive (TTI), métrique utilisée par Google PageSpeed Insights, indique le temps nécessaire pour qu'une page devienne pleinement interactive pour l'utilisateur.
💥
Consommation estimée
Temps de chargement X par la production d'énergie nécessaire pour ce chargement de page web, intensité carbone.
🚙
Kilomètres parcourus
0 kilomètres/mois
Equivalance: 0.000 litres d'essence, avec un trafic de 10k page vues par mois ça donne 0 litres d'essence.
🔎
Performance SEO
Largest Content. Paint:
Cumulative Layout Shift:
Total Blocking Time :
Pourquoi la vitesse de chargement est cruciale ?
L’algorithme de Google et son évolution
Depuis l’introduction des Core Web Vitals, Google place la vitesse de chargement au cœur de ses critères de classement SEO.
En pratique : un site rapide améliore à la fois le SEO et l'expérience utilisateur, augmentant les conversions.
TTI : Une donnée clé pour les développeurs
Le Time to Interactive (TTI) mesure le temps nécessaire pour qu’une page devienne entièrement utilisable. C’est un indicateur crucial pour évaluer l'efficacité du code JavaScript et optimiser les scripts critiques. En optimisant le TTI, les développeurs réduisent les blocages et améliorent la fluidité des interactions utilisateur.
Eco-conception web durable
Performance digitale et durabilité sont indissociables Un site web performant est un site web éco-responsable. Il consomme moins d'énergie, réduit son empreinte carbone et offre une expérience utilisateur optimale.Next.js rend un site web plus léger! Je vous explique ça plus bas, dans la page.
Comment analyser les indicateurs clés d'un audit SEO Google PageSpeed ?
Le score PageSpeed
C'est une note globale (sur 100) qui évalue la performance de votre site. Un score élevé est un bon indicateur, mais il ne fait pas tout.
Les Core Web Vitals
Ces indicateurs (LCP, FID, CLS) mesurent l'expérience utilisateur réelle sur le terrain. Ils sont essentiels pour le SEO et la satisfaction des visiteurs.
Les données de performance
Temps de chargement, taille des ressources, nombre de requêtes... Ces données vous donnent une vision précise des points à améliorer.
Les recommandations
Je vous accompagne dans la mise en œuvre de ces recommandations pour vous aider à atteindre vos objectifs de performance et de durabilité.
Pourquoi Next.js rend un site web plus léger que Wordpress, Webflow, Drupal et autres ?
Optimisation fondamentale
Next.js permet une optimisation au niveau architectural (rendu statique, streaming, etc.) qu'aucun plugin ne peut égaler
Contrôle du poids des pages
Vous pouvez maîtriser précisément chaque ressource chargée, sans le surplus de code
Efficacité énergétique
Moins de calculs côté serveur, moins de données transférées = moins d'énergie consommée sur toute la chaîne
Chargement intelligent
Implémenter des stratégies comme le lazy loading, le code splitting et la priorisation des ressources critiques
Performance mobile native
Une approche mobile-first dès la conception plutôt qu'une adaptation après-coup
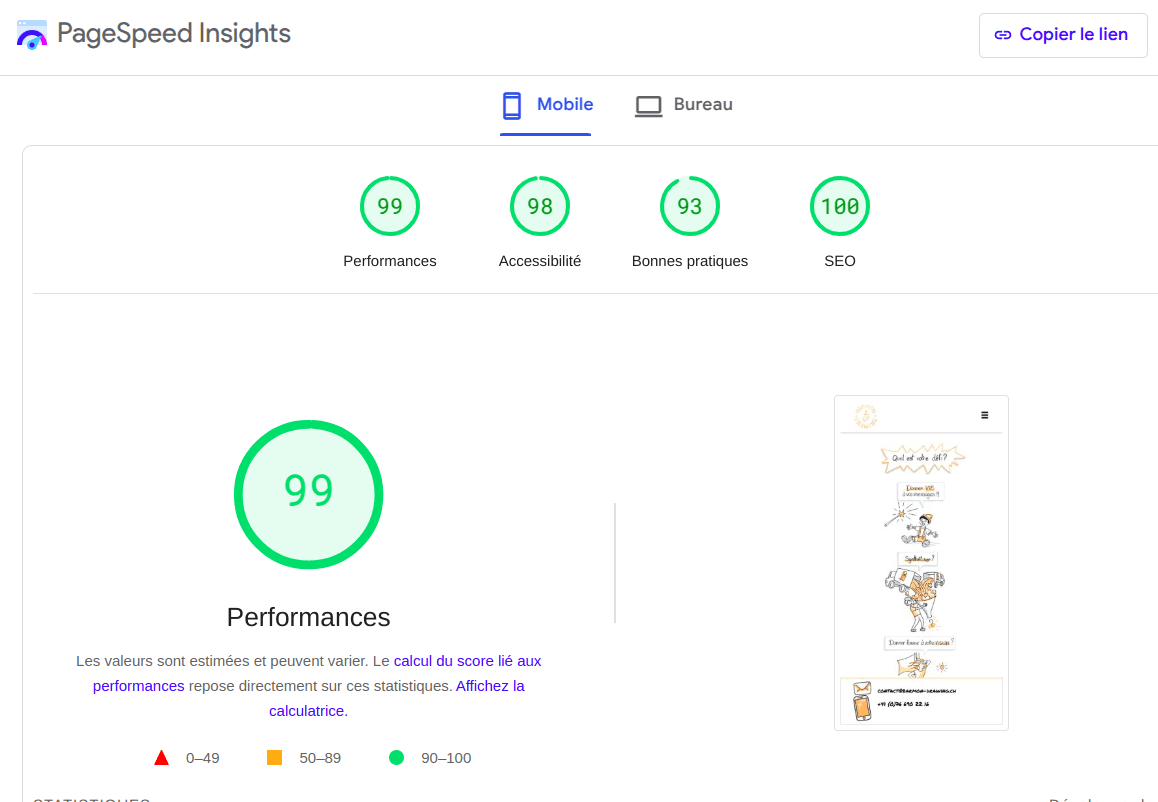
Etudes de cas PageSpeed: avec Nextjs vous avez ce types de résultats

Arno Mobile
Next.js, react-vimeo, framer-motion, react-intersection-observer
Asitewebdurable

Avantis Consulting Mobile
Nextjs, contentful, framer-motion, next-seo, swiper
Asitewebdurable

Barmon drawing Mobile
Nextjs, Contentful, framer-motion, react-youtube, swiper
